MEGAFIRES
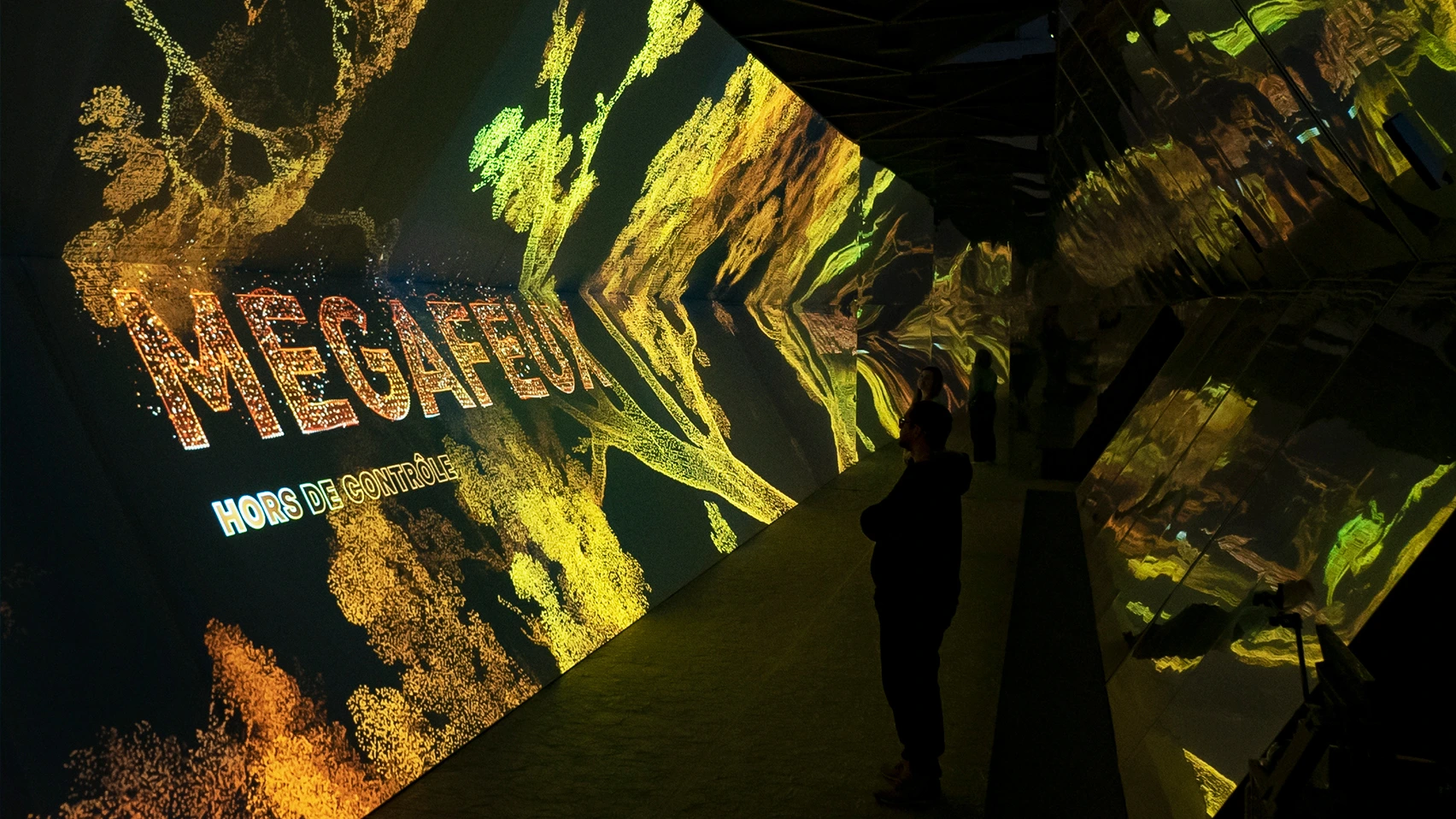
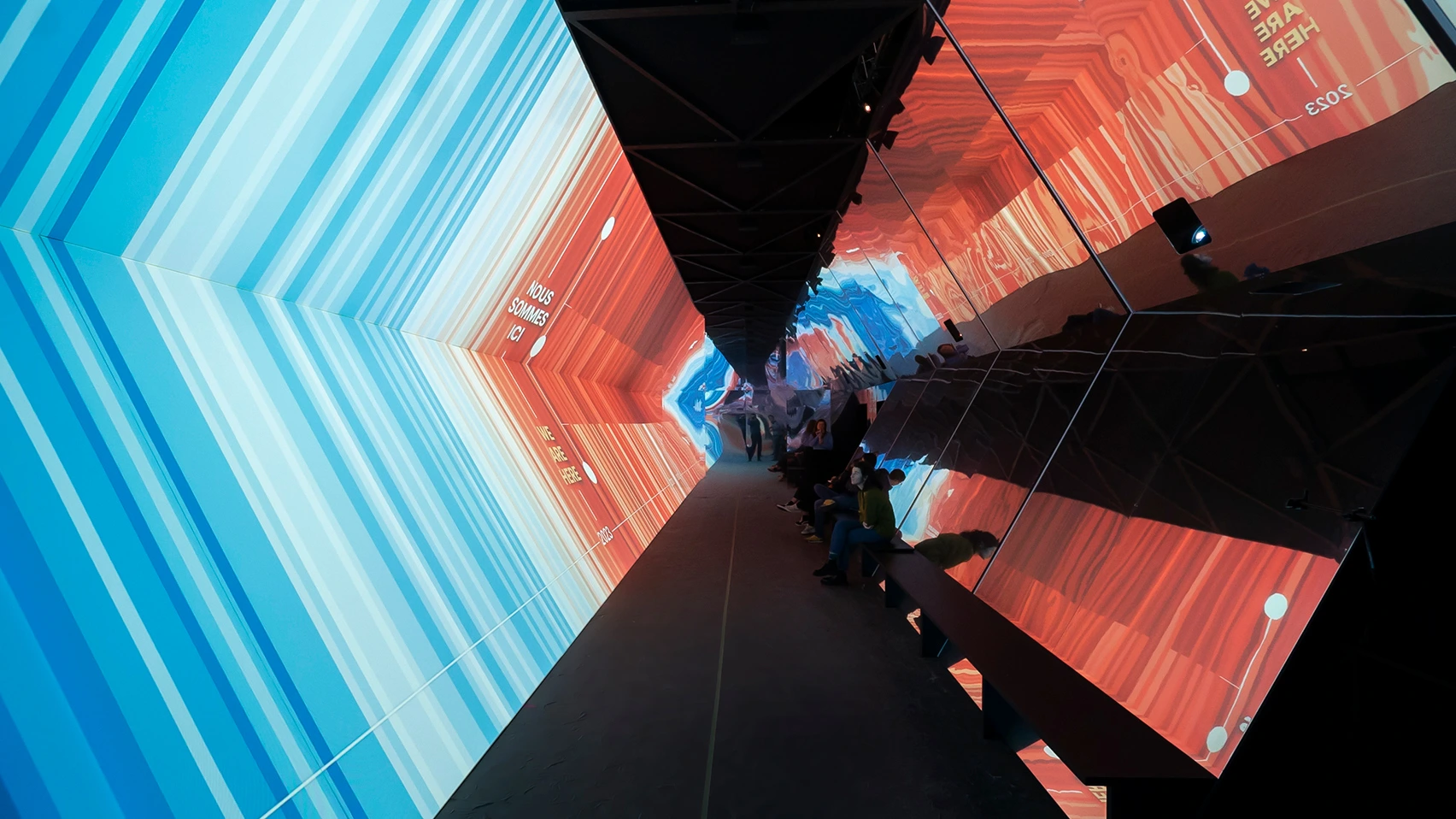
I had the incredible opportunity to contribute to the exhibition "Feux, Mégafeux" at the Quai des Savoirs in Toulouse, France. Collaborating with the talented team at Holymage, we designed an immersive multimedia experience within a 17-meter tunnel, aimed at exploring megafires and their impact.
Through a captivating 14-minute creation, visitors embark on a journey to explore the world of wildfires. They delve into defining these natural phenomena, gaining insight into their causes, consequences, and the resources at our disposal for prevention.
As a Toulouse native, this project held special meaning for me. Seeing the exhibition posters displayed throughout my hometown was a gratifying experience.
data visualization
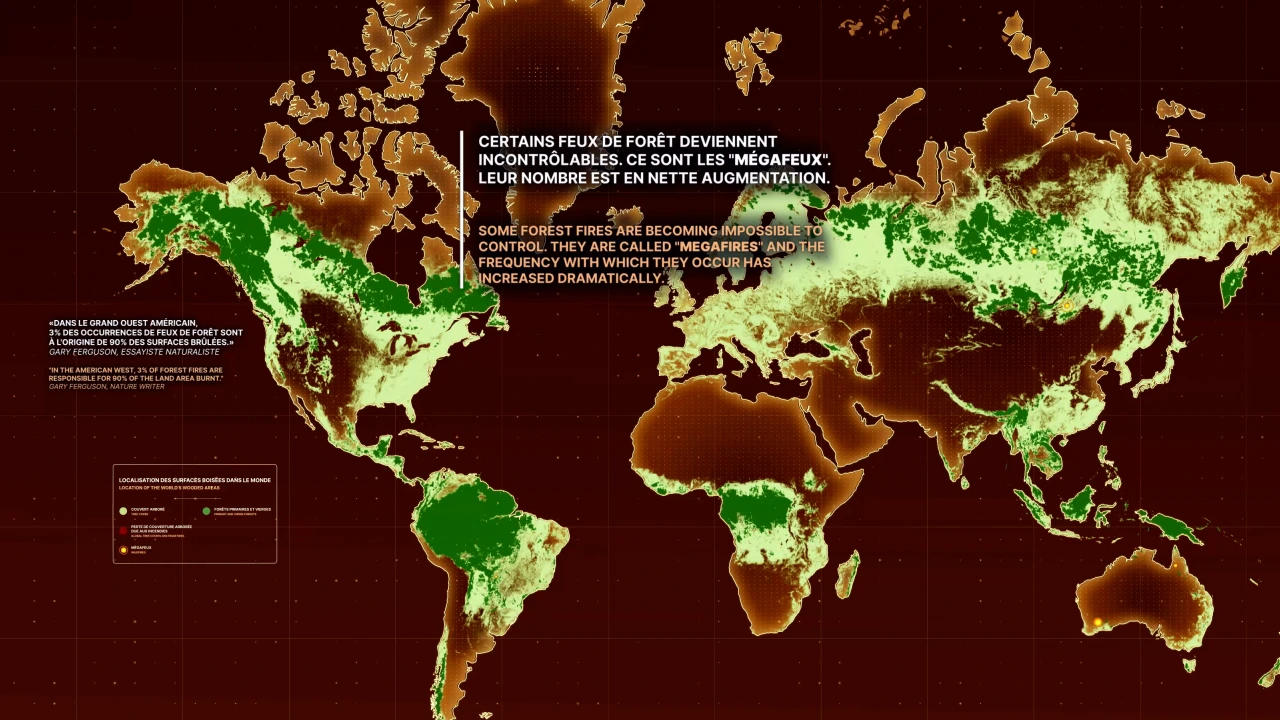
The data provided by Wedodata played a crucial role in showcasing the impact and evolution of wildfires. To effectively represent this information, we opted for a highly graphical approach. By seamlessly integrating the data visualizations within the exhibition, we foster a deeper understanding of the consequences associated with wildfires.
TYPOGRAPHY
I curated the typography for the entire experience, selecting fitting fonts and animating text elements.
Ensuring readability in every part of the tunnel was a priority, and I carefully positioned the typography accordingly. In handling both French and English, I implemented a distinct color to differentiate between the languages without overwhelming the space with excessive text blocks.
MAPS
ICONS
RESULTS











Quai des Savoirs
Toulouse Métropole
Data
Wedodata
Esther Gartner
Julie Maubé
Benjamin Trancart
Antoine Géré
Stéphane Prince
Vadim Androussoff
Antoine Géré
Music & Sound design
Delacroix Studio
HELLO@JULIEMAUBE.COM